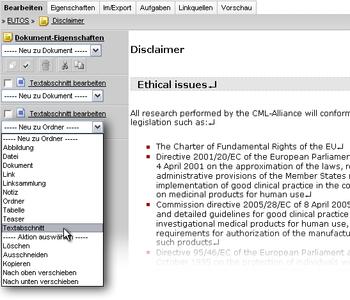
Abbildung 13: Über das Aktionsmenü wird ein neuer Textabschnitt eingefügt. Hinweis: das neue Objekt wird immer unter dem aktuellen angelegt. Die Bearbeitung des Textabschnittes erfolgt per Klick auf den über dem Aktionsmenü befindlichen Link „Textabschnitt bearbeiten“.
Um einen Textabschnitt einzufügen, wählt man die passende Position in der Objektfolge und aktiviert in der Aktions-Liste den Eintrag „Textabschnitt“. Daraufhin erscheint die Eingabe-Maske für den Textabschnitt:
Formatierung: ZMS unterscheidet Absatz- und Zeichenformate; erstere beziehen sich auf das gesamte Text-Objekt (Absatz), letztere auf eine Zeichenkette. Für das Absatzformat gibt es links über dem Eingabefeld die Auswahlliste „Absatzformate“. Um Zeichenformate, wie z.B. „Fett“ zu setzen, markiert man das entsprechende Wort mit der Maus und klickt auf den Zeichenformat-Button.
Hinweis: Die inline-Formatierung führt in der Standard-Konfiguration zur Einführung von entsprechendem HTML-Code, der die Zeichenkette ummantelt und im Editier-Feld auch entsprechend sichtbar ist. Das „Textverarbeitungs-Feeling“ lässt sich durch Konfiguration eines WYSIWYG-Editors (z.B. dem mitgelieferten xstandard) erreichen.
Wie man eigene Absatz- und Zeichenformate definiert, ist im Kap. Textformate beschrieben.
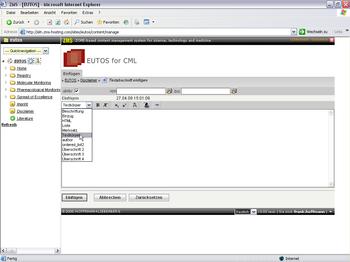
Abbildung 14: Dem eingefügten Textabschnitt wird zunächst ein Absatzformat per Auswahlliste zugewiesen. Dann erfolgt die Eingabe des Textes in das Formularfeld. Der Arbeitsvorgang wird durch Klick auf den Einfügen-Button abgeschlossen.
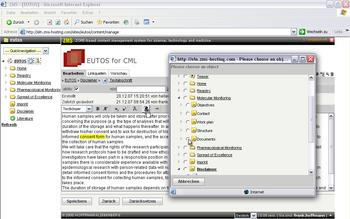
Abbildung 15: Ändern eines bestehenden Textabschnitts. Die Buttonleiste mit den Icons für Fett, Kursiv, Hoch/Tiefgestellt, Code, Hyperlinks und Tabulator ermöglicht das Einfügen von inzeiligen (inline) Formaten (Zeichenformaten). Der Screen zeigt das Einfügen eines Hyperlinks: Auswahl der zu verlinkenden Zeichenkette, Klick auf das Link-Icon und Auswahl des Zielobjektes aus der Sitemap des popup-Fensters.
Profitipp: vermeiden Sie eine starke Fragmentierung des Textes durch übermäßige Verlinkung. Nutzen Sie stattdessen lieber die Linkobjekte, die sich als Teaserlinks oder als Linklisten innerhalb des Content-Stroms optisch separieren lassen. Zudem lassen sich Linkobjekte technisch leichter verarbeiten als inline-Links.
Listen erzeugt man durch Deklaration eines entsprechenden Absatzformates (Liste, Nummerierung etc.) und einfache Zeilenumbrüche nach jedem Listenpunkt; mithilfe der Tabulator-Taste lassen sich zu Zeilenbeginn mehr oder weniger tiefe Einzüge einsetzen. ZMS erzeugt in der Ansicht daraus entsprechend tief geschachtelte Listen.
Formelsatz:: Je nach Konfiguration hat die Formatierungsleiste auch ein Formel-Icon, über das man einen Formel-Editor, wie bei der Verlinkung, in einem popup-Fenster aufruft und eine Formel unter grafischer Kontrolle per TeX-Code eingeben kann.
WYSIWYG – what you see is what you get
ZMS ermöglicht mit seinem Plugin-Konzept die Einbindung beliebiger Editoren für die Textfelder. Die ZMS-Distribution enthält die kostenlose CMS-Partner-Lizenz des Brower-Plugin xstandard der kanadischen Firma Belus (http://xstandard.com); das Produkt läuft unter Windows und Mac OSX mit allen gängigen Browsern. Ausschlaggebend für xstandard sind: 1. automatische Code-Validierung, 2. Übernahme von Textströmen aus Word per Copy/Paste und 3. Erweiterbarkeit, u.a. Einbindung von Dokument-Schemata.
Installations-Hinweis: beim erstmaligen Aufruf eines des eingebundenen Plugin-Code, versucht der Browser automatisch Download und Installation durchzuführen: Der Windows-User muss auf seinem Rechner als Administrator eingeloggt sein, sonst funktioniert die Installation des Browser-Plugins nicht.
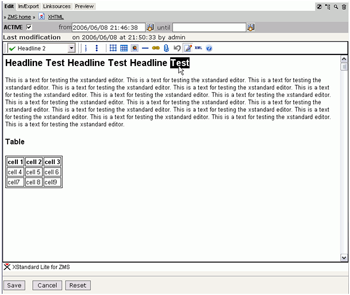
Abbildung 16: Wenn der WYSIWYG-Editor xstandard über die Systemkonfiguration aktiviert ist, dann kommt das „Textverarbeitungs-Feeling“ auf. Neben xstandard lassen sich beliebige andere Editoren als plugins einbinden.
Direct Edit: Direkt auf der Website editieren
Alternativ zur Textbearbeitung in der Arbeitsansicht kann man durch Import der Content-Objekt-Bibliothek Content Editable die Direct Edit-Option in der Dokument-Ansicht aktivieren. Dann kann der eingeloggte User im Vorschau-Modus den Text direkt per Maus anklicken und im Layout editieren (inline editing). Dieses Merkmal basiert auf dem HTML-Attribut contenteditable, das ursprünglich proprietär bei IE5 eingeführt wurde, nun aber Bestandteil der HTML5-Spec ist und auch von FireFox 3.0 unterstützt wird.
Hinweis: Bearbeiten lassen sich nur Textblöcke, die aus redaktionellem Text bestehen. Automatische, durch Code erzeugte Inhaltsblöcke erscheinen inaktiviert und lassen „von außen“ sich nicht verändern.
Abbildung 17: Nach Konfiguration der Bibliothek „Content-Editable“ steht im Vorschau-Modus die Direct Edit-Option zur Verfügung: Editieren der Texte direkt im Weblayout.