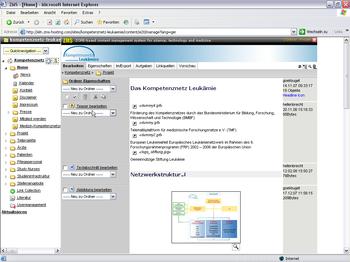
Abbildung 32: Teaser-Elemente werden hier in der rechten Spalte dargestellt; es können neben grafisch angereicherten Links auch Funktionselemente (hier Kalender) präsentiert werden. Die Platzierung der Teaser wird von den Design-Templates bestimmt.
Teaser (Anreisser) sind Referenzen, die parallel zum Inhalte präsentiert werden und die Aufmerksamkeit auf andere, weitere Inhalte lenken sollen – ob auf Dokumente innerhalb des eigenen Dokumentbaumes oder auf externe Webdokumente. Die Teaser werden im Weblayout zumeist in der rechten Spalte angezeigt, können aber – je nach Art der Template-Konstruktion prinzipiell an jeder Stelle des Layouts ausgegeben werden.
Der Redakteur legt zunächst einen Teaser-Container an und setzt dort eine beliebige Anzahl von Teaser-Elementen ein; darüber hinaus können seit ZMS 2.11 auch standardmäßig Link- und Dateiobjekte in den Teaser-Container eingefügt werden)
Das Teaser-Element besteht in der Regel aus einem Bild, einem Titel und einem kurzen Erklärungstext sowie einem Link. Das Erscheinungsbild der Teaser-Elemente (Farbgebung und Rahmen) wird über die Eigenschaften des Teaser-Containers und damit gruppenweise auf gleichartige Weise definiert.
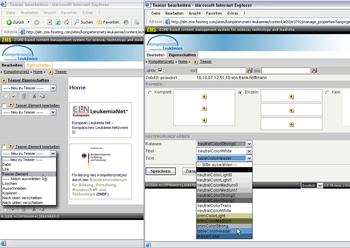
Abbildung 33: Arbeitsansicht eines im oberen Teil liegenden Teaser-Containers; dieser liegt zwar in einer Reihe mit den anderen Content-Blöcken wird aber nicht im Textstrom ausgegeben. Stattdessen werden Teaser-Container über separate Templates in speziellen, vorbestimmten Layout-Bereichen dargestellt (typischerweise in der rechten Spalte).
Abbildung 34: Teaser-Container mit zwei Teaser-Elementen. Neben Teaser-Elementen, lassen sich dort auch Datei- und Link-Objekte platzieren. Über das Eigenschaften-Menü des Containers lassen sich Rahmeneigenschaften und Farben für Hintergründe und Umrandung für die gesamte Gruppe der im Container befindlichen Teaser-Elemente definieren.
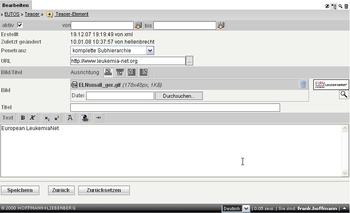
Im Detail lassen sich für das Teaser-Element folgende Attribute definieren
- Penetranz: steuert die Vererbungstiefe (Anzeige auf nur diesem Dokument, auf allen Sub-Ordnern oder in der kompletten Hierarchie).
- URL: Links
- Bild: zum Hochladen
- Ausrichtung: Flussverhalten von Bild und Titeltext
- Titel: kurzer aussagekräftiger Titel, ggf. per URL verlinkt
- Text: Beschreibung erscheint unter dem Titel und endet mit einem Linksymbol
Profitipp: die Teaser-Bilder sollten gleichartig dimensioniert sein, entsprechend den Maßvorgaben des Webdesigns.