Verschiedene Styles
Eigenen CKEditor-Styles
ZMS bietet die Möglichkeit an, eigene CKEditor-Styles kontext-abhängig zu definieren
ZMS bietet die Möglichkeit an, eigene CKEditor-Styles kontext-abhängig zu definieren
Im folgende Beispiel werden eigene Styles für Absätze in einem News-Objekt definiert. Dazu wird ein Script (Python) oder Page Template mit der Id xstandard_styles angelegt. Diese wird relativ zur aktuellen URL aufgerufen. Deshalb kann z.B. auf die meta_id direkt zugegriffen werden. Den Attribut-Kontext innerhalb des Content-Objekts erhält man über den Request-Parameter elName (bzw. elId).

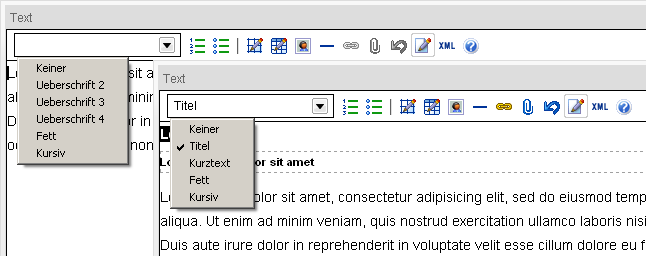
Verschiedene Styles
# xstandard_styles (DTML Method) # <styles> <dtml-if "meta_id=='News'"> <style> <id>Headline 4</id> <name xml:lang="ger">Titel</name> <elt>h4</elt> </style> <style> <id>Short text</id> <name xml:lang="ger">Kurztext</name> <elt>div</elt> <attr> <name>class</name> <value>LgNewsShortText</value> </attr> </style> <dtml-else> <style> <id>Headline 2</id> <name xml:lang="ger">Ueberschrift 2</name> <elt>h2</elt> </style> <style> <id>Headline 3</id> <name xml:lang="ger">Ueberschrift 3</name> <elt>h3</elt> </style> <style> <id>Headline 4</id> <name xml:lang="ger">Ueberschrift 4</name> <elt>h4</elt> </style> </dtml-if> <style> <id>Bold</id> <name xml:lang="ger">Fett</name> <elt>strong</elt> </style> <style> <id>Italic</id> <name xml:lang="ger">Kursiv</name> <elt>em</elt> </style> </styles>