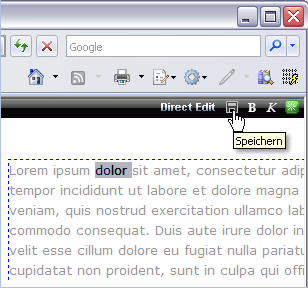
Textbearbeitung im Preview-Mode: ein Mausklick auf den (roten bzw. grünen) Button ganz rechts in der schwarzen Oberleiste aktiviert die editierbaren Absätze (blauer Rahmen) und der Redakteur kann den Text direkt bearbeiten ("Direct Editing").
Dokument-Inhalte direkt in der Webansicht bearbeiten
Mit Internet-Explorer ist es für den authentisierten Redakteur möglich, Text-Änderungen direkt in der Webansicht durchzuführen (sog "Inline Editing" oder "Direct Editing").