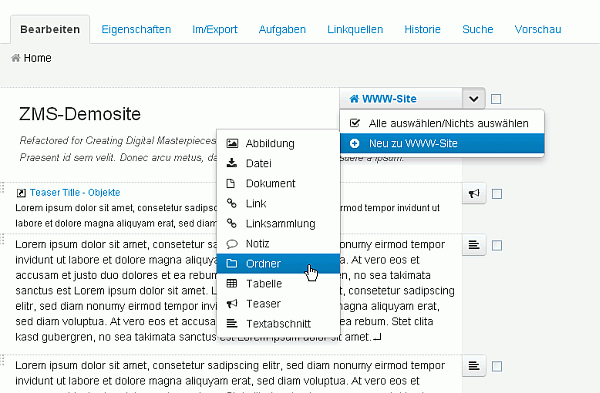
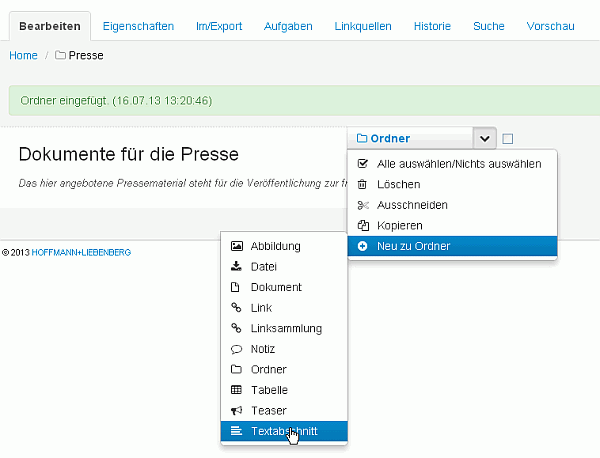
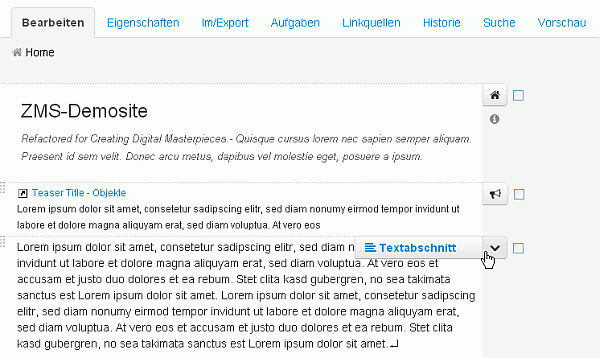
Bei Klick auf den Pfeil des aktivierten Kontext-Buttons klappt das zweistufige Kontext-Menu auf. Die erste Stufe zeigt mögliche Funktionen, die zweite die Contentobjekt-Typen, die man hier einfügen kann.
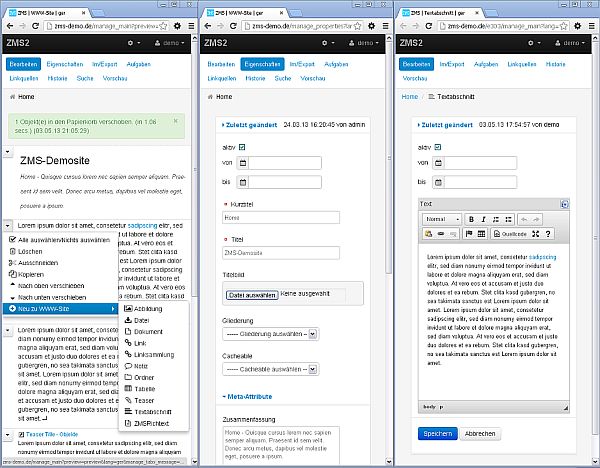
Schnellkurs für GUI-Umsteiger
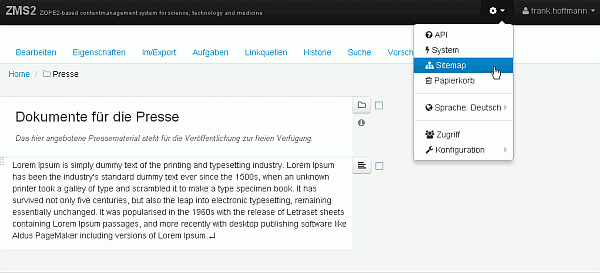
Das neue ZMS-GUI ist schlanker, technisch moderner und responsive: den Anwender wird es freuen, egal ob ein sehr großer und ein sehr kleiner Bildschirn zum Einsatz kommt.