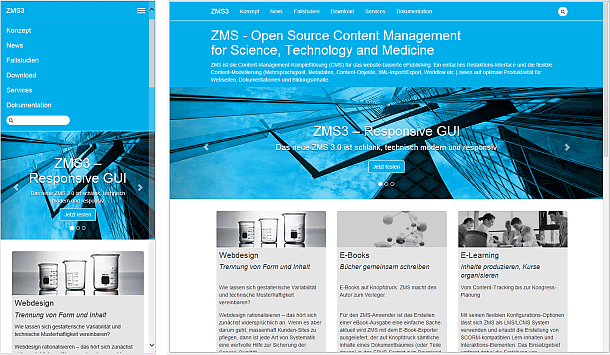
Links die mobile, einspaltige Darstellung; rechts die Darstellung mit drei Spalten für den Arbeitsplatzbildschirm. Das reaktionsfähige Web-Design passt sich automatisch an die Bildschirmgröße an.
Websites werden reaktionsfähig
Die Herausforderung aktuellen Webdesigns liegt darin, das Informationsangebot auf mobilen Endgeräten wie auf klassischen Desktop-Computer gleichermassen zur Geltung zu bringen Früher wurde für Mobil-Geräte eine abgespeckte Darstellung programmiert. Heute geht man anders herum an die Sache heran: Mobile First. Und die Gestaltung beginnt von selbst zu reagieren.