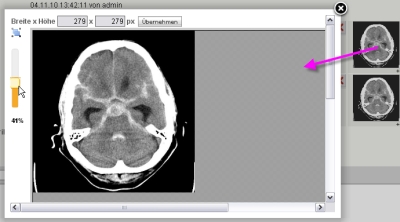
Nach Klick auf die Mini-Vorschau kommt man in ein Bearbeitungsfenster: mit dem Slider kann man das Bild interaktiv verkleinern
Das ZMSGraphic-Objekt ist der Container für Bilder und Bildunterschriften. Das Objekt kann über seine Basis-Maske zwei bis drei Größenvarianten aufnehmen (lowres/preview, hires, supper-hires) und diese im Content-Strom präsentieren. Der Redakteur kann in der Redaktions-Maske für jede Auflösungsvariante die Mini-Vorschau anklicken und dann zwei wesentliche Manipulationen vornehmen:
- Skalieren (resize): durch Maus-Ziehen am Schiebe-Regler kann man das Bild kleiner machen. Die entsprechend veränderten Breitem- und Höhenangaben werden als Zahlen oberhalb des Bildes angezeigt.
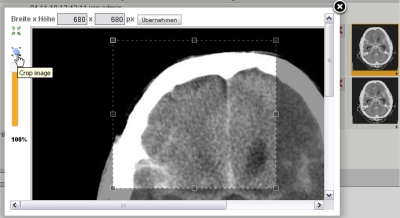
- Beschneiden (crop): durch Maus-Klick auf das Ausschnitt-Icon erscheint über dem Bild ein aktives Rechteck, das sich mit der Maus verschieben kann und dessen Ränder man durch Ziehen ausdehen oder stauchen kann. Das Rechteck wird auf diese Weise über dem gewünschten Ausschnitt platziert.
Das Bild kann interaktiv beschrnitten werden. Nach Klick auf den "Übernehmen"-Button wird das Bild sofort transformiert. Die Mini-Vorschau leuchtet orange, wenn der Transformationsvorgang abgeschlossen ist
Beide Arbeitsvorgänge werden mit Klick auf den "Übernehmen"-Button abgeschlossen. Das System arbeitet anschliessend im Hintergund mithilfe der Grafik-Bibliothek PIL (Python Imaging Library) die Bildveränderungen ab und signalisiert über ein Aufleuchten der Mini-Vorschau, dass der Vorgang erfolgreich abgeschlossen ist.
Das Bearbeitungsfenster der hires-Variante verfügt über ein zusätzliches Icon "Vorschau erzeugen": ein Klick führt zur automatischen Erzeugung des lowres-Bildes auf Basis der in der System-konfiguration vorgegebenen Normwerte für Vorschau-Bilder. (Hinweis: Diese Funktion kann klassischerweise auch weiterhin über die Aktivierung der Option "Norm-Vorschau erzeugen" und anschlissendes Speichern in der Basismaske genutzte werden.)
Hinweise für Profis
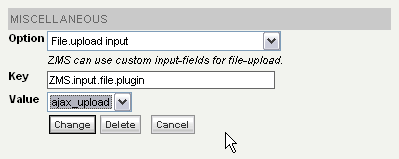
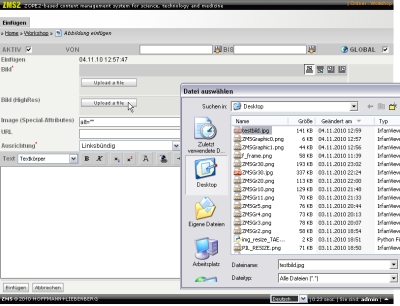
Durch die Aktivierung des Ajax-Uploader-Plugins (ZMS-Konfiguration Miscellaneous: File.upload.input) kann der Produktionsprozess noch schneller werden: Der Upload startet unmittelbar nach der Bildwahl von eigenen Festplatte im Hintergrund und ein initiales Speichern des Bild-Objektes mit entsprechemdem Maskenwechsel ist nicht mehr erforderlich.
Die Bildmanipulationen werden durch Ajax-Requests im Hintergund ausgelöst und führen uU zu größeren Bewegungen in der ZODB. Es ist daher im Sinne von Performance und Datenkonsistenz unbedingt zu empfehlen, die mediafolder-Option von ZMS zu aktivieren und damit sämtliche Binär-Daten auszulagern.
Installations-Voraussetzungen:
Zope 2.10+, PIL 1.4+, ZMS 2.13.1#1195+
Konfiguration des Ajax-Fileuploaders
Der Ajax-Fileuploader startet den Dateiupload sofort nach der Dateiauswahl
Erstellt von: Dr. Frank Hoffmann
, erstellt am: 04.11.2010
,
zuletzt geändert: 17.11.2010